Use the portfolio dropdown in the navigation to filter project categories, then click on the project cards below to view the live demo and source code.

TheOdditie.com is an online arts & entertainment blog founded by Alissa Troiano, a native New Yorker & fine arts admirer.
The Odditie was born in 2016 when Alissa decided she wanted to create a digital space so she could share intriguing art & creative content from all over the world with people all over the world.
TheOdditie.com puts a spotlight on artists of all kinds & provides a space to view a wide array of eye-catching arts. We feature artists of every genre; from Fine Art & Illustration Masters to Graffiti Writers & Photoshop Gurus and we encourage new artists to reach out to us so we can display their work too.
Adobe Creative Suite, Wordpress
Coming Soon Page for independent fashion designer client's e-commerce launch
Client wants web presence but isn't ready to provide product images and didn't want to set up the store just yet.
Created an exciting, fashionable, and visually pleasing coming soon page with HTML and CSS. Used JavaScript to create fluid-like user experience.
JavaScript, HTML, CSS, Canvas
Neomate is a compassionate AI-powered platform designed to provide therapeutic support and evidence-based information for families navigating neonatal hospitalization. Built with an empathetic and medically accurate AI, Neomate offers 24/7 support during one of life's most challenging journeys.
Use Bolt.new to build a brand new application and make it eligible for a Challenge Prize to qualify for the June 2025 World’s Largest Hackathon presented by Bolt, managed by Devpost.
Writing careful, well-thought out prompts, I used Bolt to build Neomate's landing page, authentication forms, and AI-powered dashboard. I integrated Supabase for data storage and management and ChatGPT as a text chat fallback. Finally. I added a specially trained conversational AI agent via Eleven Labs. I wrote a detailed prompt to train Neomate's personality and fed it neonatal research data, training it to answer questions about neonatal care, provide emotional support, and offer resources for families.
React, JavaScript, HTML, CSS, Tailwind CSS, NPM, Node, Bolt.new, Eleven Labs, Open AI

The main objective of Cosmos is to use the game's mechanics to move around your orbit as many times as possible without colliding into other planets on the adjacent orbit.
Create or update a web application that integrates MindsDB to improve its' overall functionality.
Cosmos is a space game that challenges players to control a planet's movement in orbit and avoid colliding into other planets. Cosmos was built for AWS's Game Builder Challenge.
ThreeJS, JavaScript, HTML, CSS, BOOTSTRAP 5, NPM, Node
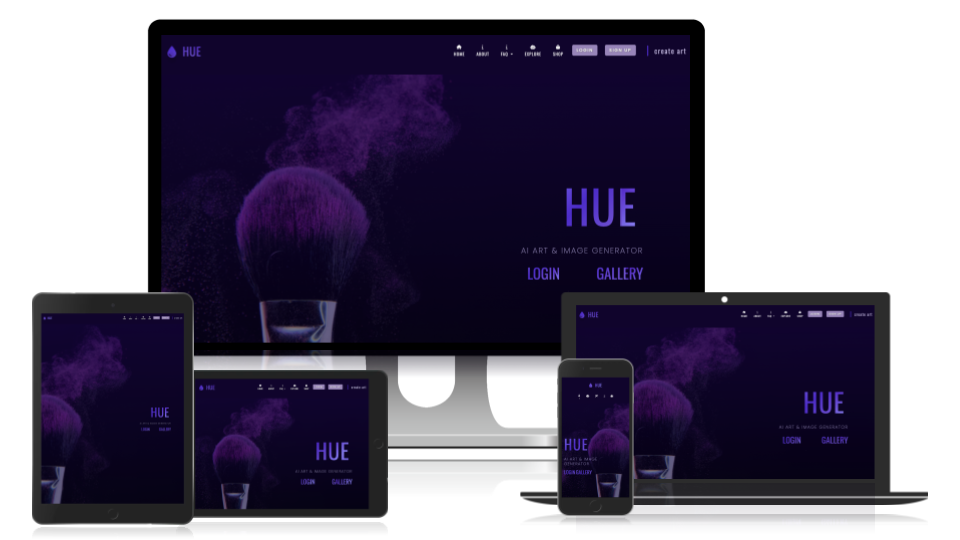
Hue is a digital art store and image generation app with custom machine learning models powered by MindsDB and OpenAI's Dalle-3 model. Hue started as a full-stack e-commerce application where users could sign up, create a profile, and purchase digital artwork but was upgraded for MindsDB's August 2023 Hackathon.
Create or update a web application that integrates MindsDB to improve its' overall functionality.
For this challenge, I added an AI Image Generation Tool to the site and trained its' connected models on datasets of famous artwork by iconic artists. I also added special permissions, so users can decide if they want to make their artwork public and/or downloadable. Finally, I connected the store and gave users permission to sell their artwork there.
PYTHON, DJANGO, MINDSDB, OPENAI, JAVASCRIPT, HTML, CSS, BOOTSTRAP 5, AWS S3, HEROKU, STRIPE API, GIT

This onboarding page was built to support OLLA AI's integration with OBBA BQQ, a Korean Barbeque Restaurant in Singapore.
OLLA AI and OBBA, a chain restaurant in Korea, need somewhere to send customers so they can begin the onboarding process and streamline the wait queue process.
For these clients, I built a responsive React app to handle the customer onboarding process. Because this will be filled out while customers are waiting on line for a table, the application was bootstrapped with React. I used CSS to make it look great on tablets. The login flow was built with React.js and configured to send data to the backend queue management system.
REACTJS, JAVASCRIPT, HTML, CSS
This onboarding page was built to support OLLA AI's integration with OBBA BQQ, a Korean Barbeque Restaurant in Singapore.
OLLA AI and OBBA, a chain restaurant in Korea, need somewhere to send customers so they can begin the onboarding process and streamline the wait queue process.
For these clients, I built a responsive React app to handle the customer onboarding process. Because this will be filled out while customers are waiting on line for a table, the application was bootstrapped with React. I used CSS to make it look great on tablets. The login flow was built with React.js and configured to send data to the backend queue management system.
REACTJS, JAVASCRIPT, HTML, CSS
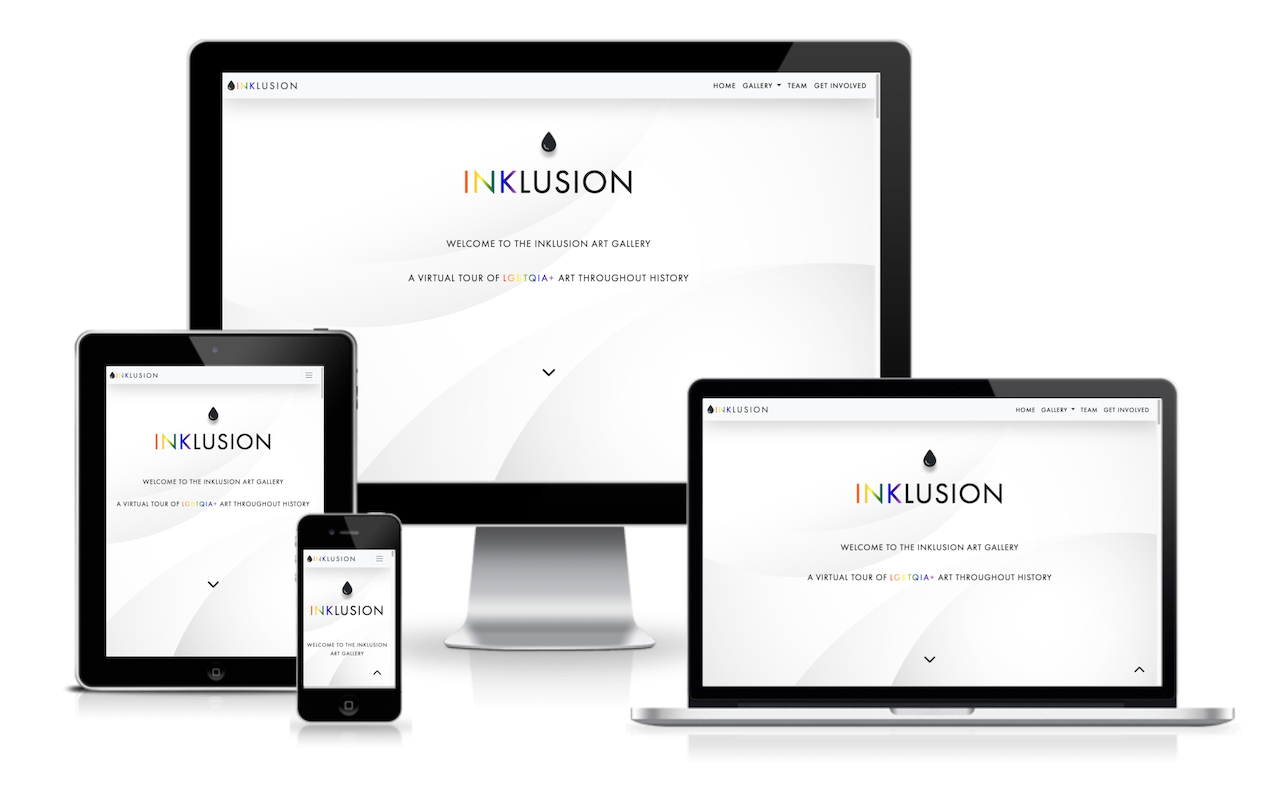
Inklusion is an online gallery of LGBTQIA+ art throughout history. The gallery provides information about each artist along with photo representation of a quintessential art piece from their repertoire. Inklusion features an art gallery, a team page, and a "Get Involved" section where users can find & support local artists.
Create a project to celebrate Pride Month.
My team and I created Inklusion, an online gallery celebrating LGBTQIA+ art throughout history. Inklusion provides information on famous LGBTQA+ artists along with photo representation of a quintessential art piece from their repertoire. The website also provides information on LGBTQA+ artists, organisations and charities and how they can be contacted.
HTML, CSS, BOOTSTRAP 5, JAVASCRIPT


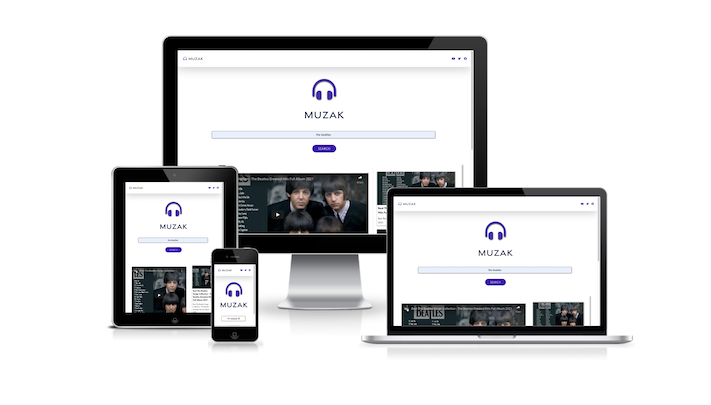
Muzak is a React-powered application that uses the YouTube Data API to fetch & stream videos by video ID or title.
Build a simple web application that uses the YouTube Data API to fetch & stream videos by video ID or title.
For this project I created Muzak, a responsive, clean video search & player.
React, JavaScript, HTML, CSS, JavaScript, YouTube API

Electrillo is a web application that allows users to calculate the amount of money they could save by switching from fuel to EV-powered vehicles. Electrillo includes a homepage, mission statement, team page, EV/Fuel savings calculator, and an electric vehicle search tool.
Create a project to promote clean/green solutions for Earth Day
For this project, my team and I created Electrillo, a website that allows users to calculate the amount of money they could save by switching from fuel to EV-powered vehicles. The application also provides an electrical vehicle search, where users can search for electric vehicles based on their needs.
JavaScript, HTML, CSS, Bootstrap 5, JSON

As the 1st Place winner in Code Institute’s 2022 “Love is in The Air” Hackathon, "Smitten" is a Valentine's Day & Love themed "Wordle" game.
Create a project for Valentine's Day theme, "Love is in the air".
For this challenge, my team and I crreated Smitten. Smitten is an online word game related to love and Valentine's Day. Smitten was inspired by the famous game, Wordle. The game is built for anyone who likes word games, and want to test their knowledge in love.
JAVASCRIPT, HTML, CSS, BOOTSTRAP, JSON

Built for Game of Thrones fans and history lovers, Game Of Facts is a fun & interactive way to learn about the historical people & events that inspired George R.R Martin's book and television series, Game of Thrones.
Create a web-based program that relies on JavaScript and/or JavaScript libraries for its' main functionality.
I used JavaScript and jQuery to create a web-based trivia game about the real history behind George R.R Martin & HBO's popular book and television series, Game of Thrones. The website features a landing page with a 'Play' button that starts the game. The game includes 10 questions. A modal dialog opens after each question is answered revealing a relevant GIF along with the correct answer and its' explanation. The game also includes an FAQ("How to Play"). When all 10 questions have been answered the user is presented with their final score and a 'Play Again' button that will restart the game when clicked.
JAVASCRIPT, HTML, CSS, BOOTSTRAP 4, JQUERY, GIT

This responsive website was created for Infinity, a fictional Yoga & Meditation studio in New York, New York. As the Milestone 1 Project for Code Institute's Full Stack Software Development Program, this website was built with HTML, CSS & Bootstrap.
Create a frontend website that achieves business goals and uses HTML and CSS best practices.
For this project, I created a responsive landing page for a fictional Yoga Studio, Infinity. Infinity’s website addresses all of the studio's goals in a clean, user-friendly, and visually appealing manner. The website's Jumbotron includes a call-to-action button that directs users to the schedule section where class details, times, and a signup button can be accessed with ease. The website also includes an interactive, 'About' section, relatable 'Customer Reviews, and contact details.
JAVASCRIPT, HTML, CSS, BOOTSTRAP 4, JQUERY, GIT

Emojourney is a guide to educate people about the different meanings of emojis for different cultures.
Create a project to celebrate World Emoji Day.
For this project, my team and I came up with a rather unique concept: an Emoji travel guide. The idea for Emojourney was born after my team and I shared funny stories about how certain emojis can be offensive or insulting in other cultures. The goal of Emojourney is to share unexpected/unusual meanings for Emojis in a creative way. The app features a landing page and a Team page with links to hackathon team members. The main feature of Emojourney is 'The Guide', which includes an Emoji fixed action navigation tool,so users can navigate different Emoji meanings with ease.
JAVASCRIPT, HTML, CSS, BOOTSTRAP 5

DeathScape is a Star Wars themed escape room game.
Create a Star Wars themed project for May the 4th.
For this project my team and I created DeathScape, a Star Wars themed escape game. To play Deathscape, the user must use Star Wars knowledge to escape the Death Star. To win users must find the hidden mini-games and complete them all to unlock the sealed door and lead the others to safety.
JAVASCRIPT, HTML, CSS, BOOTSTRAP 5

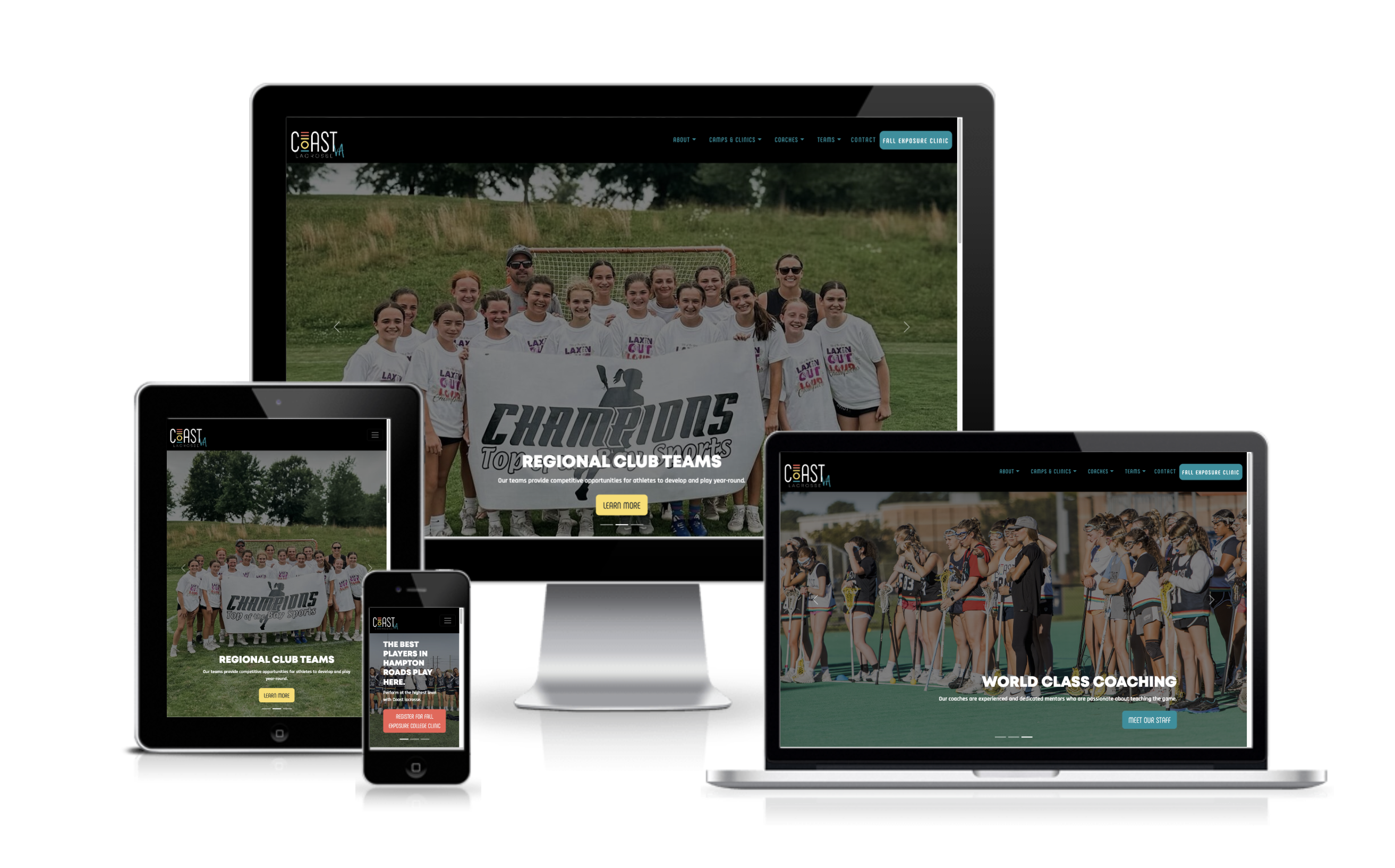
Coast VA's website coastva.org is a simple, user friendly website for a girls lacrosse club in Virginia. The main purpose of this website is to provide information and resources to current and potential Coast VA athletes as well as parents of athletes. The client also needed the abiliy to update content on the site as needed, which was made possible by integrating Google via Google Apps Script/GitHub Workflow intgration.
Create a simple, user friendly website for a girls lacrosse club that client can be updated and edited as needed.
2 Weeks
Developed website that solves all clients goals in just two weeks. Because the client needs to update website content as needed, I created .CSV data files and cooresponding Google Sheets (spreadsheets) for each section. I then wrote custom Google Apps Scripts & GitHub workflows to automatically update .csv data files in the website's GitHub repository whenever the connected Google Sheets are updated, using JavaScript to render changes on the frontend. Finally, I made thorough screencasts for the client, demonstrating how to update the site accordingly
HTML, CSS, BOOTSTRAP 5, JAVASCRIPT, Google Apps Script, Google API, YAML, GitHub Actions

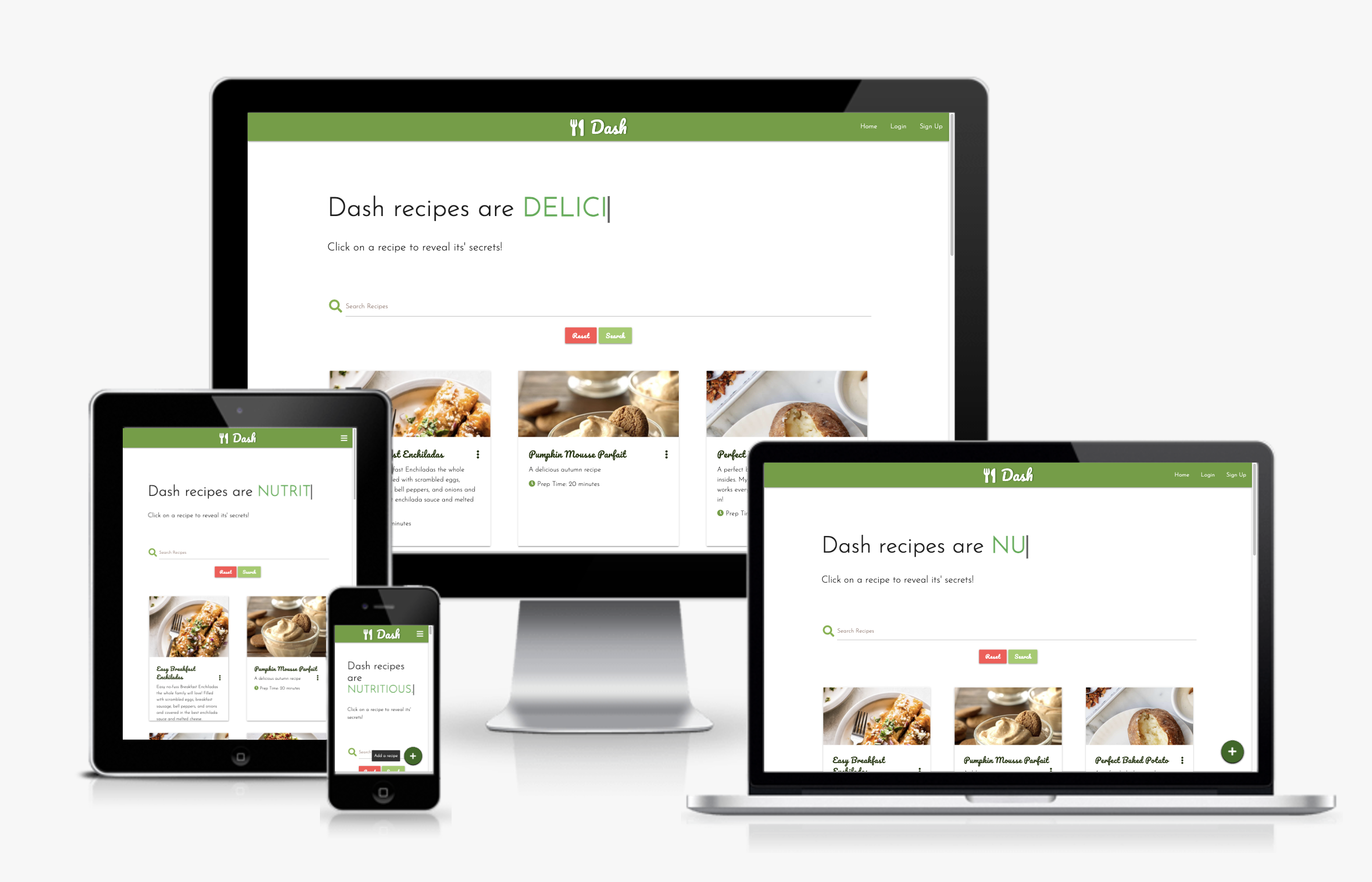
Dash is a recipe sharing application powered by Flask. To become a contributor or an editor for Dash, all you need to do is sign up for a free account, log in, and start creating/editing recipes! Dash's administrator account manages the application and may delete inappropriate or offensive content.
Use Flask to build a Full Stack application with CRUD (create, read, edit, delete) capabilities to satisfy Code Institute's 'Data-Centric Development' portion of the Software Development Diploma program.
2 Months
Developed a full-stack application where users can find and share recipes. I connected the Flask app with MongoDB in order to store Dash's recipe & user data efficiently. Photos are stored in a remote AWS S3 Photo Bucket.
HTML, CSS, Bootstrap 5, JavaScript, Flask, MongoDB, AWS
Dash is a recipe sharing application powered by Flask. To become a contributor or an editor for Dash, all you need to do is sign up for a free account, log in, and start creating/editing recipes! Dash's administrator account manages the application and may delete inappropriate or offensive content.
Use Devvit to build a new community game or experience for Reddit's Hack Reddit 2025 Challenge
1 month (02/27/2025 - 03/27/2025)
Developed a game that challenges users to keep Snoo alive by creating sticks that connect him to the next platform. The users' score increases as they progress through the game. As soon as Snoo falls to his death, the game is over. Users can restart the game if they want to keep trying to get a higher score.
HTML, CSS, JavaScript, Devvit API, Typescript, HTML Canvas, Devvit Webviews
Screen Snaps (or 'Screenplay') is a daily game for movie lovers. Every day, users can visit r/screenplay and create a post (or use the existing post) and reveal an image of a movie scene. The user has 3 chances to guess the movie title.
Use Devvit to create a community game or experience for Reddit's Hack Reddit 2025 Challenge
02/27/2025 - 03/27/2025
Developed a guessing game for movie lovers. Every day, users can visit r/screenplay and create a post (or use the existing post) to reveal an image of a movie scene. The user has 3 chances to guess the movie title. Screen Snaps is programmed to display a new image every day, making it a fun, interactive experience for Reddit users.
HTML, CSS3, JavaScript, Devvit API, Typescript, Devvit Webviews
Slangman is an English slang word & phrase game influenced by the classic game, "Hangman". Slangman's humorous (and sometimes explicit) dictionary is a collection of English slang words and terms commonly used by Millenials & Gen Z's on the internet and in casual settings.
Create a community game or experience for Reddit's Games and Puzzles Hackathon
11/20/24 – 12/17/2024
Users can play Slangman by visiting r/slangman and creating a post (or using the existing post) to reveal a slang word or phrase. The user has 3 chances to guess the meaning of the slang word or phrase. Slangman is programmed to make the number of guesses the same length as the given the word. Slangman will render new body parts with each incorrect guess. When the user runs out of guesses, they lose. If the user guesses the word before killing Slangman, they win. Users also have the option to request a new word to guess.
HTML, CSS, JavaScript, Devvit API, Typescript, Devvit Webviews, JSON, Kaggle

Cassie The Cat is a children's book about a very timid Cat who learned that being brave meant trying even when being too afraid to. Cassie the Cat teaches children the importance of perseverance, assertiveness and friendship.
Took author's plain text poem and used graphic design & illustration skills to design the layout & create the characters and scenes for Cassie The Cat.
1 month (03/2025 - 04/2025)
Used Canva Pro elements & graphic design skills to bring author's vision to life by designing characters, scenes, and front and back covers. Chose appropriate typography & layout for story pages.Designed creative & welcoming front and back covers using KDP book cover formatting guidelines.Reformatted ebook for paperback and handled all production operations, including self-publishing with KDP
Canva Pro, KDP, Amazon, Microsoft Word

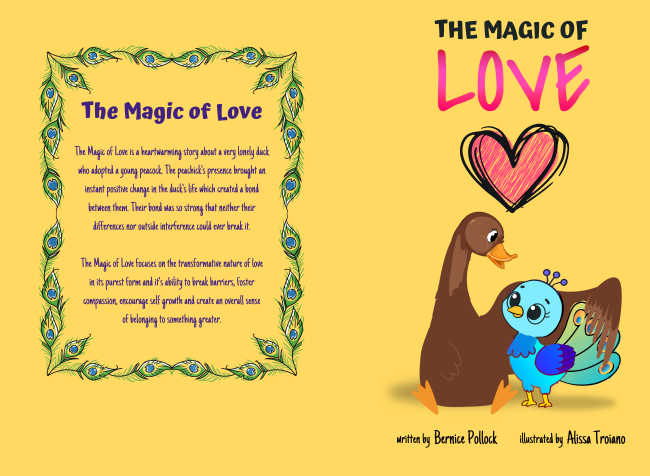
The Magic of Love is a heartwarming story about a very lonely duck who adopted a young peacock. The peachick's presence brought an instant positive change in the duck's life which created a bond between them.
Use author's plain text to design the layout & create character and scene illustrations for children's book.
1 month (04/2025 - 05/2025)
Used Canva Pro elements & graphic design skills to bring author's vision to life by designing characters, scenes, and front and back covers. Chose appropriate typography & layout for story pages.Designed creative & welcoming front and back covers using KDP book cover formatting guidelines.Reformatted ebook for paperback and handled all production operations, including self-publishing with KDP
Canva Pro, KDP, Amazon, Microsoft Word